Parallax scrolling: love it or leave it?

If you’re using Squarespace 7.1, you can implement Parallax Scrolling by adding a background image and adding the Parallax image effect. You can read more about it here from a fellow Squarespace designer.
This post talks about Squarespace 7.0 templates.
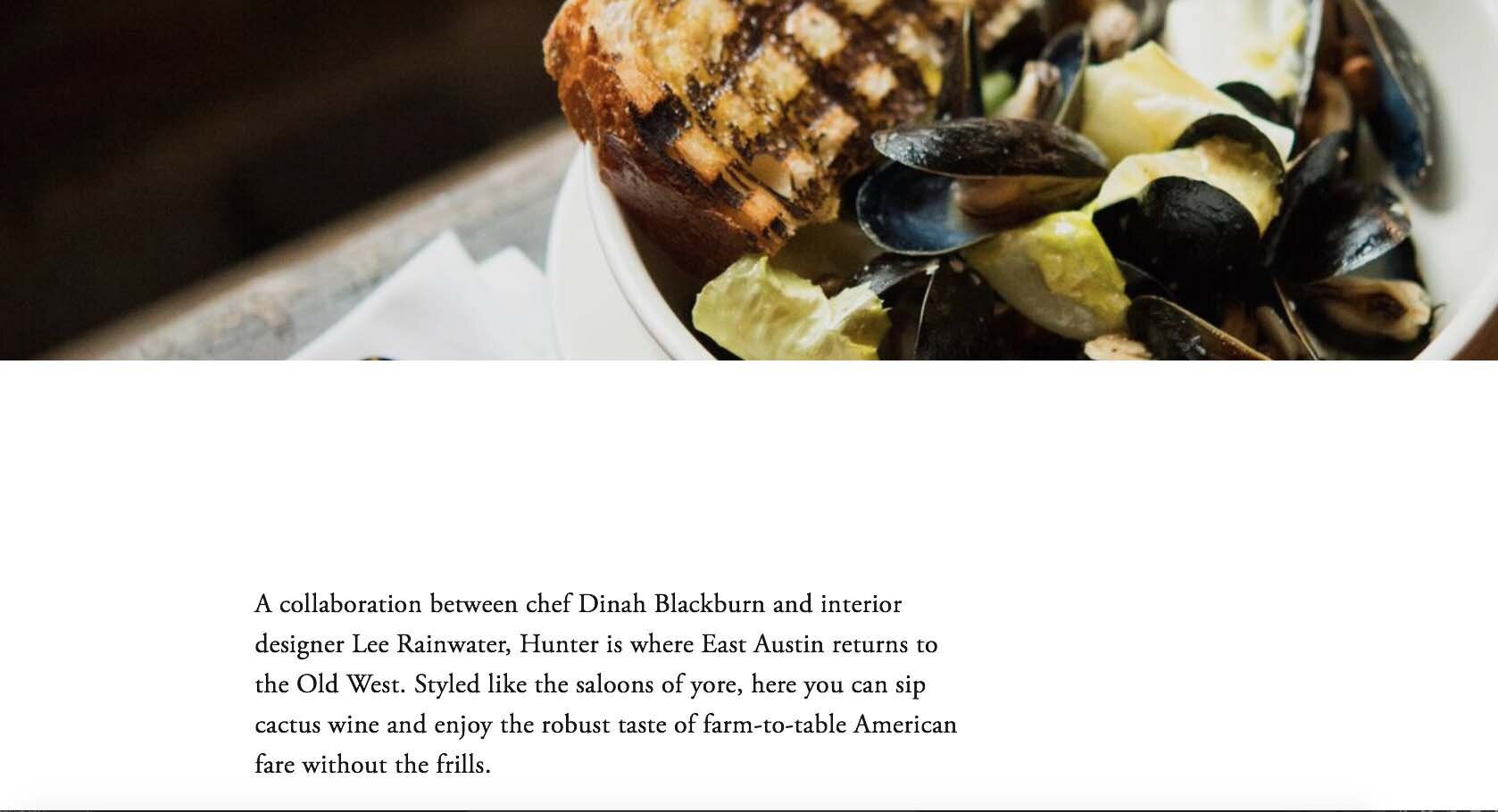
A hallmark of stylish, modern websites seems to be the visual effect that uses a background image with text that scrolls over the image. When you scroll through what is usually a lengthy Welcome page, the background image scrolls more slowly than the text (scrolling in parallel, but more slowly). This effect is known as "Parallax Scrolling" and Squarespace 7.0 offers a number of templates that use it.

Parallax Scrolling is a visual effect in which the background image scrolls more slowly than the text that scrolls over it.
The Parallax Scrolling Index Page that Squarespace templates like Burke use looks like this demo.
A non-scrolling Welcome page is shown in this Montauk template demo.
I personally prefer a cleaner and quieter Home page without a lot of movement produced by parallax scrolling or video effects. I tend to avoid using such effects unless my client really loves them.
You don’t need a big agency to get your website done. You just need the one right person. I offer Squarespace website design and content development services for creatives, coaches, and healers. Learn more in a free 30-minute consultation.