How to make your own crop circles in Squarespace
OK, to be honest, I exaggerated in that tabloid-like title. So, while you may not be able to make actual crop circles, you can crop your website images into circles with the shape editor in Squarespace. In the past, you needed to know how to write code to create this effect. Now there’s a built-in Shape editor that allows you to choose a circle shape for your image and have it cropped automatically.
When to use circle images
An image shown as a circle adds a different design shape to your website, which can be a refreshing change from the usual square and rectangle images. Some of the most popular uses of circles that I’ve seen are:
Portrait photos of the business owner paired with “About me” content
Portrait photos of customers added to testimonials they’ve written
Home page images that can be clicked to reach different parts of the website and are combined with descriptive content
Icons that accompany a list of features or services; each icon is usually shown to the left of the descriptive text in a two-column format
Company logos or certifications shown in a block or a row
Start with the right dimensions for your .jpg image
To be able to crop a .jpg image into a circle, you must start by sizing the image before you upload it to Squarespace. The image that you want to show as a circle on your website must be a square, with equal dimensions on all size. Make sure there is ample room around the subject area because the circle will cut off all edges of the original image. The image size should be around 1,500-2,000 pixels on each side when you view it in your image editing program or app. When you have the square image ready, add an image block to your website page and upload the image to the block.
Use the Squarespace image editor to choose the cropping shape
Open the image editor by selecting the image block and clicking the Editing icon. Click the Design tab and click Shape. Circle is the default shape so it appears automatically as you change the setting. You can click the right arrow for Shape to open the full window of shape choices.
Share your crop circles
Your image is now cropped into a circle. I’ve noticed there’s a bit of extra white space above the image when it’s cropped into a circle, so you may want to play around with the design elements to make the circular photo look good where it’s placed. Save the page with your changes to make them public.
Beyond circles
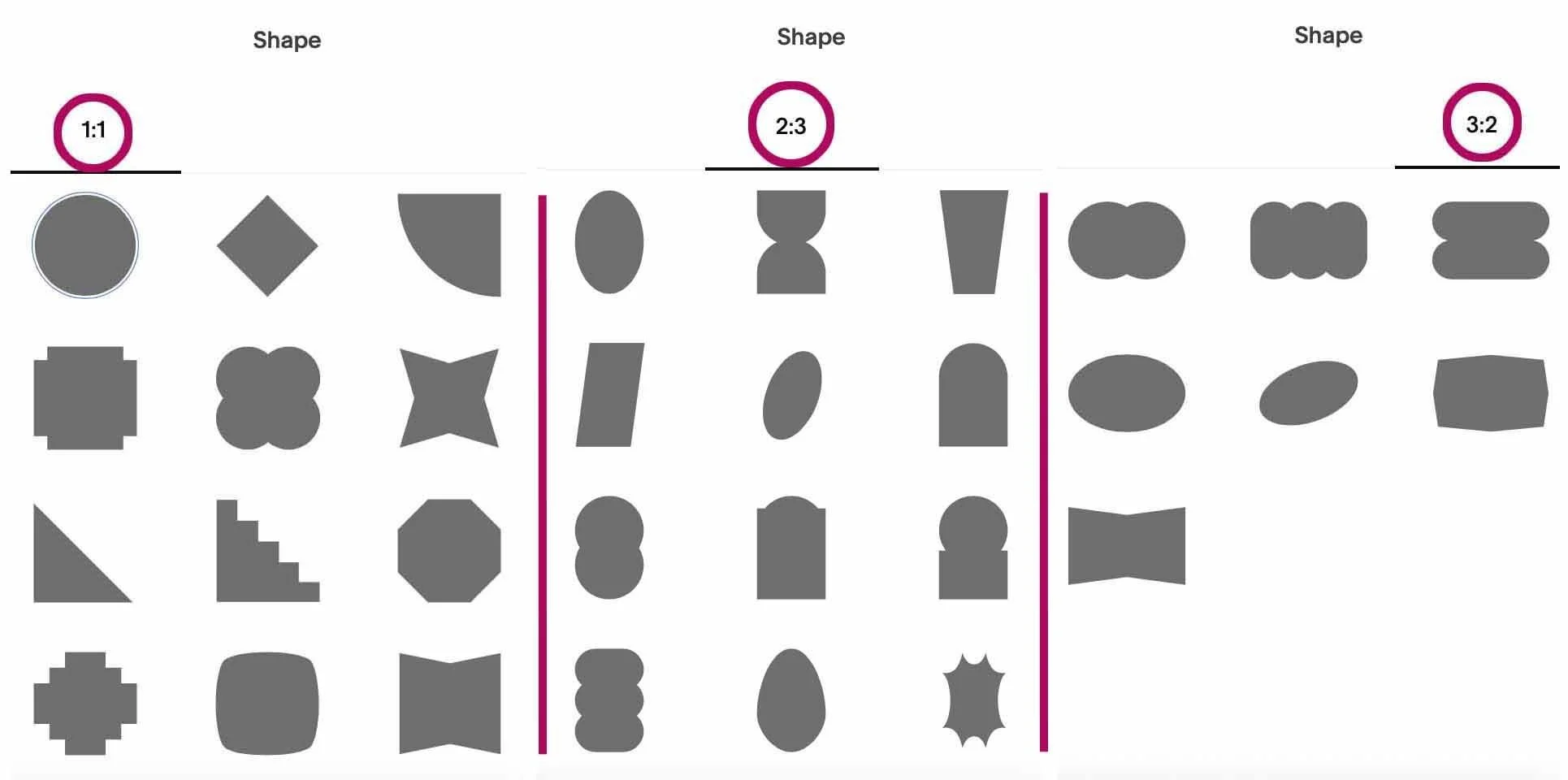
After rounding out your website images with circles, you may feel adventurous enough to try out some new shapes. The Shape editor has choices that are based on aspect ratios of 1:1, 2:3, and 3:2. Make sure the image you place on the page uses the correct dimensions:
The 1:1 aspect ratio shapes require a square image
The 2:3 aspect ratio shapes require a vertical image where the width is 2/3 the size of the height, such as 1000 pixels x 1500 pixels
The 3:2 aspect ratio shapes require a horizontal image where the height is 2/3 the size of the width, such as 1500 pixels x 1000 pixels
The Squarespace Shape editor has many different choices
After writing this blog post, I decided to change some of my rectangular portrait photos to circles for a change of style and to add some non-angular design elements to my website. Now that circles are so easy to add with Squarespace’s Shape editor, you might have fun adding some “crop circles” to your website too.